ワードプレスは無料で使えるCMSです。
自分で様々な設定ができるというメリットがありますが、自由度が高すぎて設定が分からないという方も多いと思います。
特に大変なのは初期設定です。
運用をしながらカスタマライズをしていくとテーマのアップデートなどで自分で変えた部分が戻ってしまったりすることがあります。
それを防ぐために初期設定で「子テーマ」設定しておくと、自分で行ったカスタムのデグレードが防げます。
ここでは子テーマの作成と設定の解説をしていきます。

まずは、親テーマにする対象を選択しましょう。
ここでは、ワードプレスにデフォルトで入っているテーマ「Twenty Nineteen」を使用します。
子テーマのディレクトリを作成する
まずは子テーマのディレクトリを作成します。
テーマは「ワードプレスのディレクトリ/wp-content/themes」配下にディレクトリごとに分かれています。
ここに新たに作った子テーマを配置するためにディレクトリを作成します。
ディレクトリ名は「(親テーマ名)-child」などにするのが一般的です。
自分でわかりやすい名前を付けましょう。
設定ファイルを作成する
作成したディレクトリ内にを作成します。
親テーマのfunctions.phpを持ってきて編集してもいいのですが、自分でテキストエディターなどから作成しても問題ありません。(FTP時のパーミッションに注意。後述)
○内容
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); }
?>
このファイルは親ファイルの設定を読み込んだ後に、子テーマの設定を読み込むという設定をします。
これによって親テーマの設定を継続しつつ、自分で行ったカスタムを後から上書くということができるようになります。
親テーマがアップデートしても、カスタム部分を上書かれずに反映できるということです。
CSSの作成
CSSを作成します。
ファイル名は「style.css」として先ほど作ったディレクトリ内に格納します。
/* Theme Name:Twenty Nineteen child Theme URI: Description:WordPressテーマ「Twenty Nineteen」の自作子テーマ。 Template:twentynineteen Author:3rdcom Author URI:https://3rdcom.biz Version:1.4 */
○内容
- Theme Name:
子テーマのテーマ名。
自分でわかりやすい名前を付けましょう。 - Theme URI:
子テーマのURLを記載します。
記載なしでも大丈夫です。 - Description:
子テーマの説明。
自分でわかりやすい説明を書いておきましょう。 - Template:
親テーマのフォルダ名。
最初に選んだ親テーマの「ワードプレスのディレクトリ/wp-content/themes」配下のディレクトリ名。 - Author:
親テーマの作成者名。
(親テーマ内のstyle.cssに記載があります) - Author URI:
親テーマ作成者のURL。
(親テーマ内のstyle.cssに記載があります) - Version:
子テーマのバージョン情報。
親テーマと同一のバージョンを記載。
となります。
ディレクトリをアップロードする
先ほど作った「functions.php」と「style.css」が入ったディレクトリをワードプレスがあるサーバーにアップデートします。
FTPソフトなどで、「ワードプレスのディレクトリ/wp-content/themes」にアップロードします。
この時パーミッションを親テーマに合わせて「644」にしておきましょう。
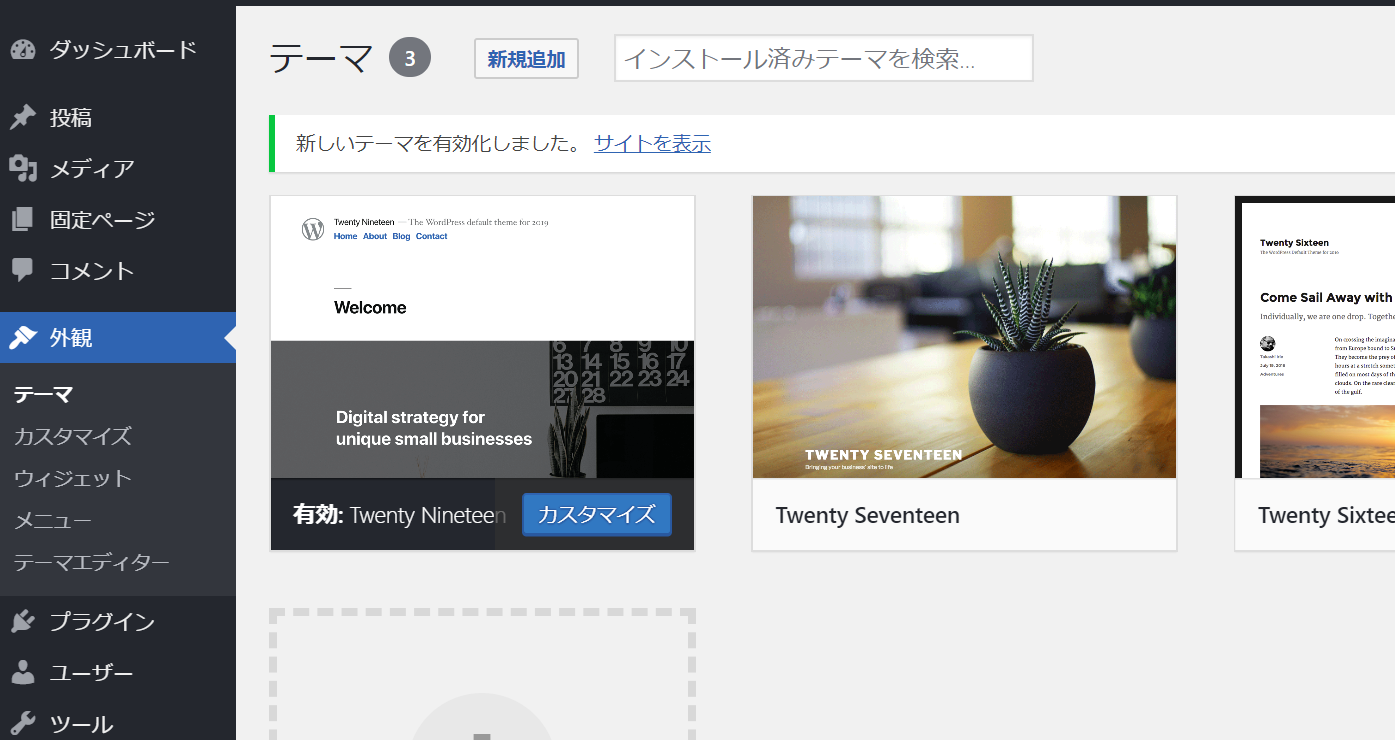
子テーマに切り替える
ワードプレスの管理画面よりテーマを子テーマに変えてみましょう。

作った子テーマをホバーすると有効化のボタンが出ますので押しましょう。
公開ページを確認すると親テーマと同じ状態で表示されると思います。
この後は、子テーマをカスタム・編集をすることによって親テーマのアップデートに影響を受けないようになります。



コメント