ユーザーが登録をして自由に記事を投稿できるサイトの作り方です。
しかもセキュリティー面を考えて、会員の投稿はワードプレスの投稿画面からではなく投稿専用のページをサイト側に作成します。
機能としては
- 会員機能(登録、修正、退会)
- 会員が投稿できるユーザーフロントエンドページ(ワードプレス管理画面ではない)
- 記事の審査から公開する機能(投稿審査を必須とする場合)
が主なものになります。
テーマは今回cocoonを使いますがなんにでも対応するのを想定して作成しています。
会員機能を導入する
まずはワードプレスに会員機能を導入していきます。
会員機能を実装するプラグインはたくさんありますが、今回は「WP-Members」を使います。
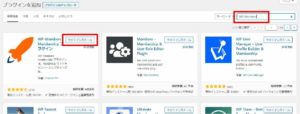
WP-Membersをインストール
プラグインの新規追加から「WP-Members」を検索してインストールを行います。

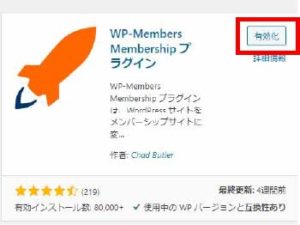
インストールができたら有効化します。

ワードプレスメニューの「設定」の中に「wp-members」という項目が増えているかと思います。
ここで各種設定を行えますがひとまずそのままにしておきましょう。
各固定ページを作成する
先に固定ページで各ページを作成していきます。
新規固定ページ作成で下記の「タイトル」で「ショートコード」を書きこんがページを作成してください。
- 登録⇒[wpmem_form register](ブロックなし)
- ログイン⇒[wpmem_form login](ブロックなし)
- ログアウト⇒[wpmem_logout](ブロックあり)
- パスワードリセット⇒[wpmem_form password](ブロックなし)
- パスワード紛失時メールフォーム⇒[wpmem_form forgot_username](ブロックあり)
書き方はエディターによりますの調べてください。

大抵はタイトルとページ本文にショートコードで問題ないと思います。
ちなみにwp-membersのショートコード一覧です。
| ショートコード | 概要 |
|---|---|
[wpmem_form login] | ログインフォームを出力 |
[wpmem_form register] | 登録フォームを出力 |
[wpmem_profile] | プロフィールを出力 |
[wpmem_form user_edit] | プロフィール編集フォームを出力 |
[wpmem_logout] | ログアウト |
[wpmem_form password] | パスワードの変更・リセット |
[wpmem_form forgot_username] | ユーザー名を忘れた場合のメール入力フォーム |
[wpmem_logged_in]~[/wpmem_logged_in] | ショートコードで囲んだテキストがログインユーザーのみに表示されます |
[wpmem_logged_out]~[/wpmem_logged_out] | ショートコードで囲んだテキストがログアウトユーザーのみに表示されます |
[wpmem_field user_login] | ユーザー名を表示 |
[wpmem_avatar] | プロフィール画像を表示 |
[wpmem_field user_email] | Eメールアドレスを表示 |
[wpmem_login_link]~[/wpmem_login_link] | ログインページへのリンクとショートコードで囲んだリンクテキスト |
[wpmem_reg_link]~[/wpmem_reg_link] | 新規登録ページへのリンクとショートコードで囲んだリンクテキスト |
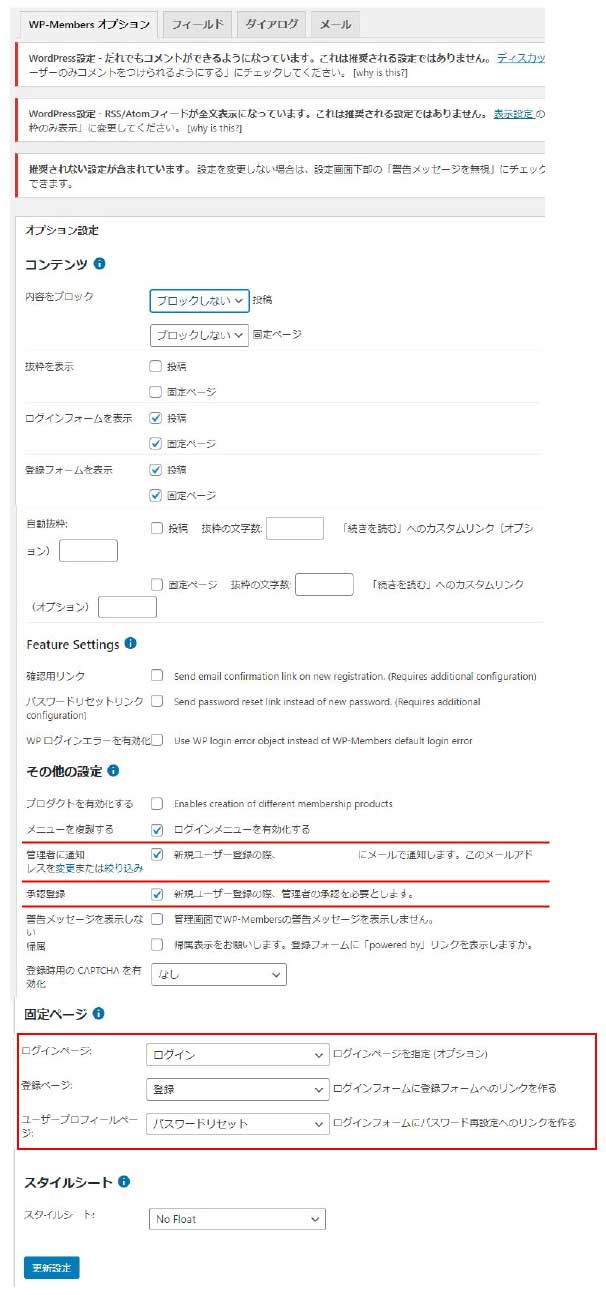
WP-Membersの設定
それではwp-membersの設定をしていきましょう。
設定⇒wp-membersから下記の設定をしていきます。

- ログインメニューを有効化する(ログイン時、非ログイン時でメニューを変えるために必要)
- 新規ユーザー登録の際、登録のメールに通知します。(必要ない場合は外す)
- 新規ユーザー登録の際、管理者の承認を必要とします。(必要ない場合は外す)
ログイン、登録、ユーザープロフィールのそれぞれに、先ほど作った固定ページを紐づけます。(固定ページがちゃんと作成されていれば選択に出るようになります。)
メニューの設定をする
今回はメニューにログインしている場合とログインしていない場合でメニューの内容を変えるように設定してみます。
非ログイン時にログアウトへのリンクがあるのはおかしいですね。
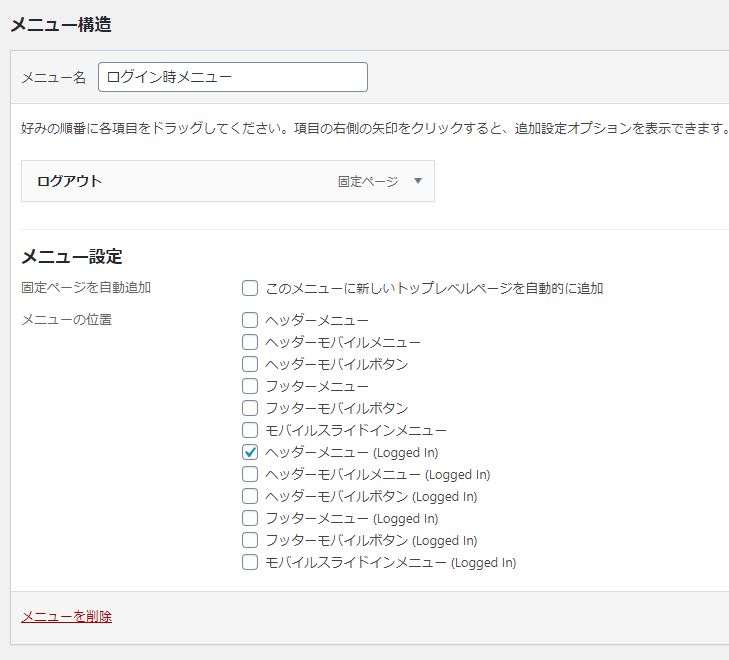
まずは「外観」⇒「メニュー」から『ログイン時メニュー』を作成します。
内容はメニュー名を「ログイン時メニュー」
項目を「ログアウト」
メニュー設定で「ヘッダーメニュー (Logged In)」を選択して保存してください。

次に新規で『非ログイン時メニュー』を作成してください。
項目を「登録」「ログイン」とし、
メニュー設定で「ヘッダーメニュー」を選択して保存してください。
これでログイン時と非ログイン時のメニューを変えることが出来ます。
尚、このログイン状態は管理者のログインと共有しています。
要するに管理者のログイン時も、編集者(会員)のログインも同じログイン機能を使っているということです。
ワードプレスにログインしている状態ですと、ログイン時のメニューになっているので注意しましょう。
これで会員機能を実装できました。
ちなみにここまでで会員サイトとして運用できます。
- 完全会員制サイトにするか?
- 会員登録時に認証制にするか?
- 特定のページだけ会員が見れるようにするか?
等はwp-membersから設定できます。
ワードプレスの設定をする
ワードプレスの設定を少々変更します。
ここまででワードプレス側に問題が出る部分があるのでそこを修正していきます。
ユーザーがログインしたときにアドミンバーを表示しないようにする
ワードプレスにログインしているとサイトを確認した時に上部バーが出現してしまいます。
編集者権限でも出る場合があるので設定を変えておきましょう。
お使いのテーマ配下にある「function.php」に下記を追記してください。(後で入れるプラグインでも制御できますがプラグインに依存しないように全体で設定する方法です。)
//管理者以外はアドミンバーを非表示
if (! current_user_can('administrator')){
show_admin_bar(false);
}
登録時の初期権限を変更する
「設定」⇒「一般」⇒「新規ユーザーのデフォルト権限グループ」を「寄稿者」に変更して登録ユーザーに権限をつけておきましょう。(後述の投稿フォーム側で権限を付与するのを忘れないようにしてください。)
これは、転ばぬ先の杖的なものですが、会員登録を第三者ができるというのは、ワードプレスのユーザー登録が誰でもできてしまうという状態です。
一応セキュリティを考えて、管理者権限での登録ができないようにしておきます。
会員が投稿できるようにする
会員がワードプレスの管理画面にログインして投稿(管理者がやっている方法)をするという仕様にすることもできますが、セキュリティー的にワードプレスの管理ログイン後画面を表示するのはよくありません。
ログインディレクトリがばれますし、プラグインなどで使用可能になってしまうもんがあるかもしれません。
出来ればサイト側のフロントエンドページを作ることが望ましいです。
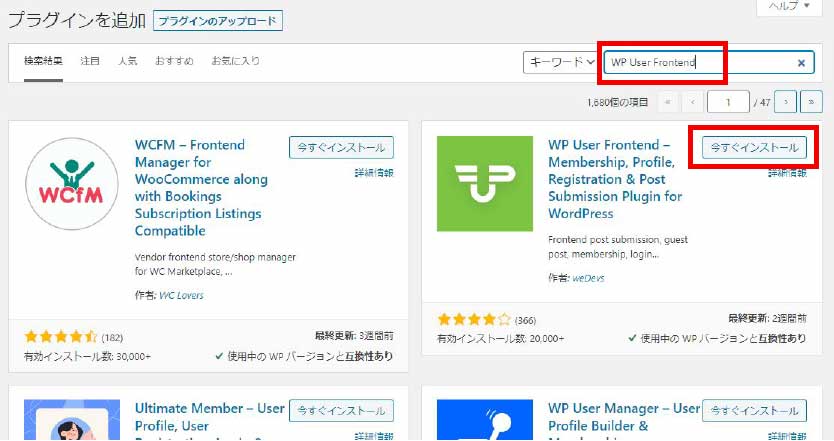
そこでプラグインの「WP User Frontend」をインストールします。
WP User Frontendはログインユーザーに投稿フォームを提供できるプラグインです。

プラグインの新規追加から「WP User Frontend」を検索してインストールし、有効化しましょう。
こちらのプラグインは英語版です。
主要部分だけですが日本語化を私なりにしたファイルを配布していますので自己責任でご利用ください。
【wordpress】WP User Frontendの日本語化
それでは色々と設定していきましょう。
WP User Frontendで投稿フォームを作成
左メニューの「User Frontend」から「投稿フォーム」の上部「新規フォーム作成」にて新規作成をします。

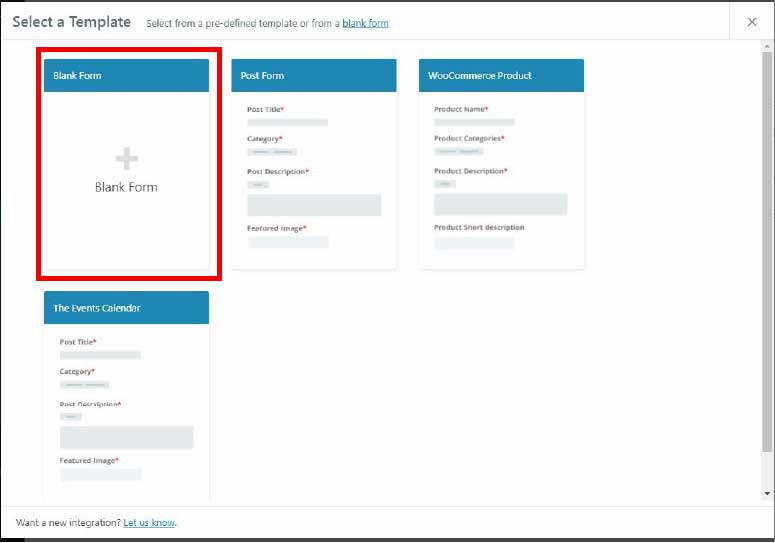
新規作成を選択するとフォーマットが選択できます。
今回は空のフォームから始めます。

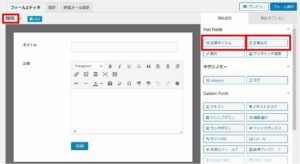
メニュータブの下のタイトルを「投稿」として、右の項目追加から「タイトル」と「記事本文」をフィールドに追加して右上の保存を押しましょう。
保存すると一覧が出力しますが今回作った欄の右にショートコードがありますのでこれを固定ページに記述していきます。
他にも細かい設定ができますのでお好みで変更してください。
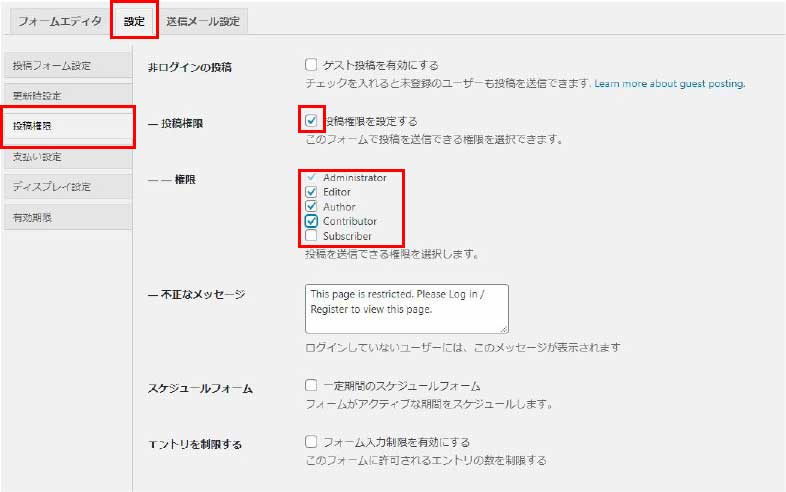
次に権限の設定を行います。

上部タブで「設定」⇒「投稿権限」⇒「投稿権限」にチェック入れて「Subscriber」(購読者)以外にチェックを入れましょう。ここはワードプレスの登録時の権限に合わせます。
固定ページで「投稿」ページを作成する
ワードプレスの固定ページから今度は「投稿」を作成します。
上記のWP User Frontendで作った「投稿」のショートコードを固定ページの「投稿」本文に反映します。
ここも記事入力ページの右にあるブロック制御をブロックするに指定してログインしている人以外は見れないようにしておきましょう。
メニューに投稿を追加
「外観」⇒「メニュー」から『ログイン時メニュー』を選択して、メニュー内容に固定ページの「投稿」を追加しておきましょう。
これで、ログインしていると投稿ができるページで投稿をできるようになります。
他にもそれぞれ細かい設定はありますがひとまず今回は会員機能と会員が投稿できる機能の実装だけの紹介となります。




コメント